div垂直居中的几种方式(如何使用CSS Grid 居中 div)
本文翻译自 How to Center a Div Using CSS Grid,作者:Fimber Elemuwa, Ralph Mason。 略有删改
在本文中,我们将介绍使用CSS Grid在水平和垂直方向上居中div的五种方法,当然这些技术可用于任何类型的元素。
初始化
我们首先创建一个容器,其中包含一个简单的div元素,我们将使用它来演示这些居中方法。下面是HTML:
<article>
<div></div>
</article>
下面是我们的初始CSS:
article {
width: 100%;
min-height: 100vh;
background: black;
display: grid;
}
div {
width: 200px;
background: yellow;
height: 100px;
}

在下面所有的例子中,我们将使用display: grid属性。这将<article>元素建立为网格容器,并为该容器生成块级网格。我们已经将网格容器设置为宽(width: 100%)和高(min-height: 100vw),这样我们的div就有足够的空间在其中移动。
接下来让我们来看看将div居中的各种方法。
1.使用 CSS Grid 和 place-self 将Div居中
place-self属性提供了一种简单的方法来水平和垂直居中网格项。它用于将网格项置于其网格单元格的中心。
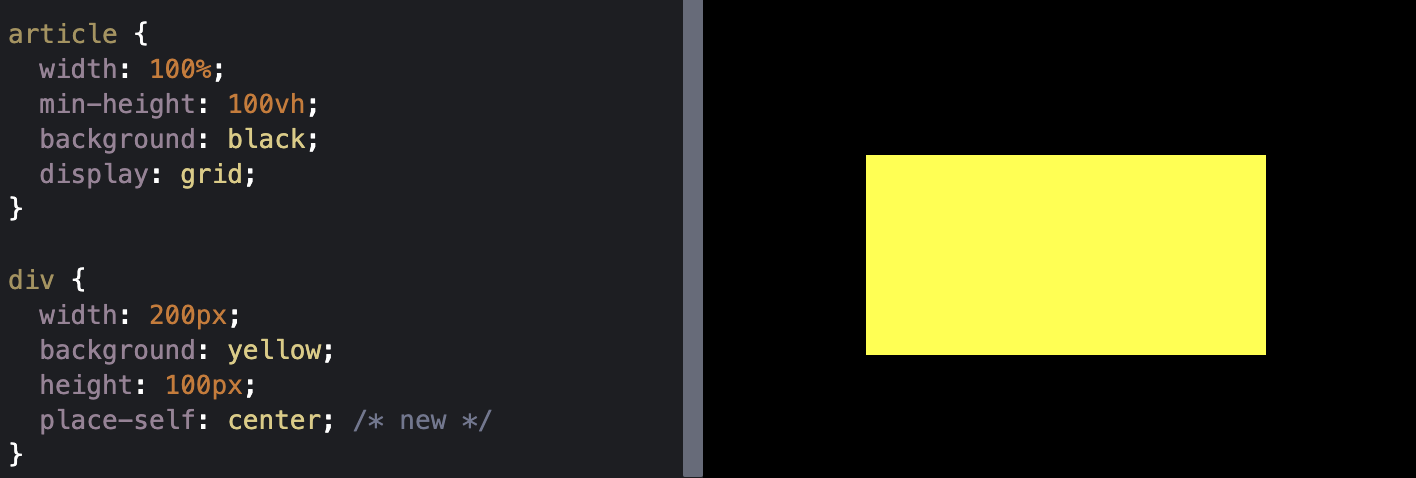
将div居中就像这样简单:
article {
display: grid;
}
div {
place-self: center;
}

place-self属性是justify-self(水平)和align-self(垂直)属性的简写。
使用place-self对于在网格内居中单个项目特别有用,因为它使其他网格项目可以自由地以不同的方式定位。但这并不是使用Grid使元素居中的唯一方法,继续看看其他的一些方法。
2.使用 CSS Grid 和 place-items 居中Div
place-items属性是justify-items(水平)和align-items(垂直)的简写。这些属性应用于网格容器而不是每个网格项,当我们希望所有网格项具有相同的位置时,这些属性非常有用。
将以下CSS代码添加到父容器:
article {
display: grid;
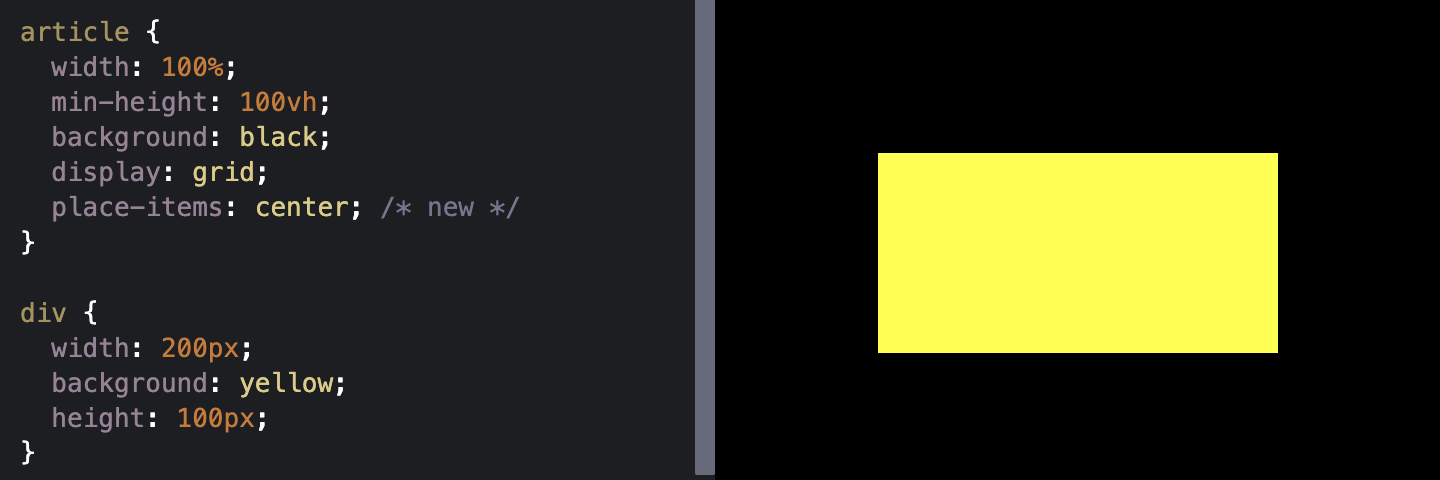
place-items: center;
}

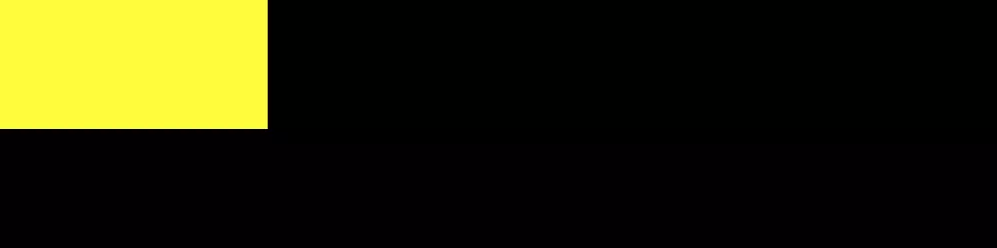
我们可以基于初始代码添加更多的div元素,看看会发生什么。结果是每个div将在其网格单元格内水平和垂直居中,如下图所示(通过浏览器的网格检查器)。

3.使用 place-content 居中Div
place-content属性是justify-content(水平)和align-content(垂直)的简写。虽然place-self和place-items控制网格项如何放置在其指定的网格单元格中,但place-content指定网格容器的整个内容应如何对齐(即,所有网格项被视为一个组)。在我们的演示中,只有一个网格项(我们的单个黄色div),因此我们也可以使用place-content将其置于其容器的中心。
将以下CSS代码添加到父容器:
article {
display: grid;
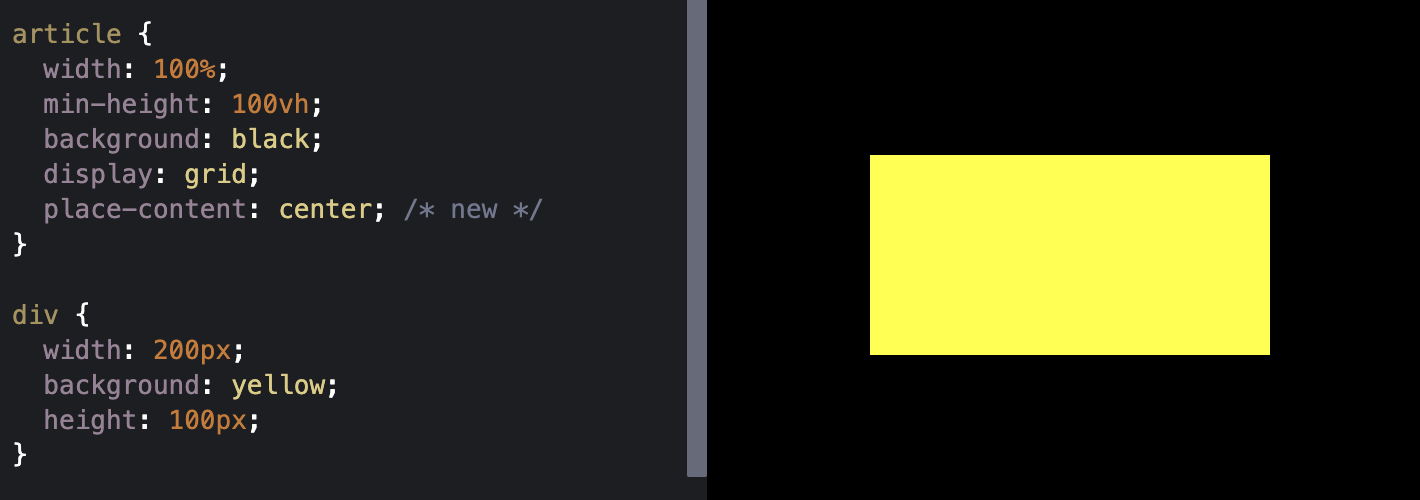
place-content: center;
}

这里有几点需要注意。到目前为止,在所有的例子中我们都使用了center的值。但是到目前为止,我们已经探索的每个属性都有各种其他的放置物品的值。place-content有很多值,另外两个值也可以用于居中我们的div:space-around和space-evenly。
此外,在我们的简单例子中,一个div在容器中居中,我们甚至可以混合和匹配我们上面看到的属性。我们可以使用justify-content和align-items来居中div,有兴趣的可以尝试看看。
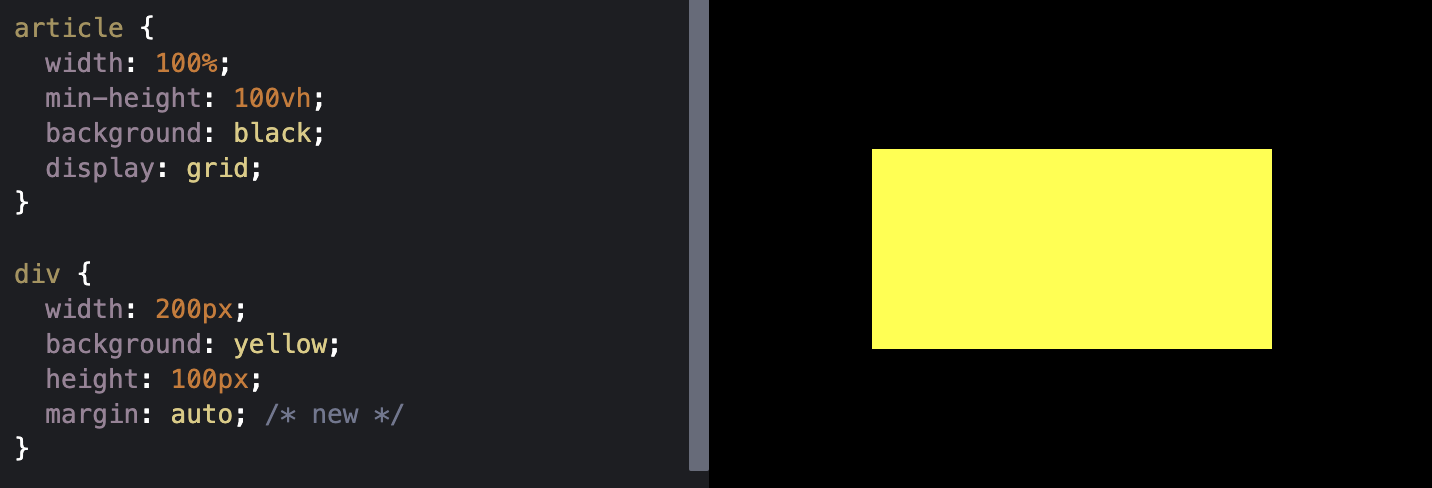
4.使用 CSS Grid 和 Auto Margins 居中
像往常一样,我们将使用display: grid来定位父容器。我们还将使用margin: auto为div指定自动边距。这使浏览器自动计算div周围的可用空间,并在其网格单元格内垂直和水平划分,将div放置在中间:
article {
display: grid;
}
div {
margin: auto;
}

5.使用 CSS Grid 网格区域居中div
最后一个方法我们将深入探讨Grid布局的强大功能,因为我们将研究两种方法来将div居中放置在具有多行和多列的网格中。
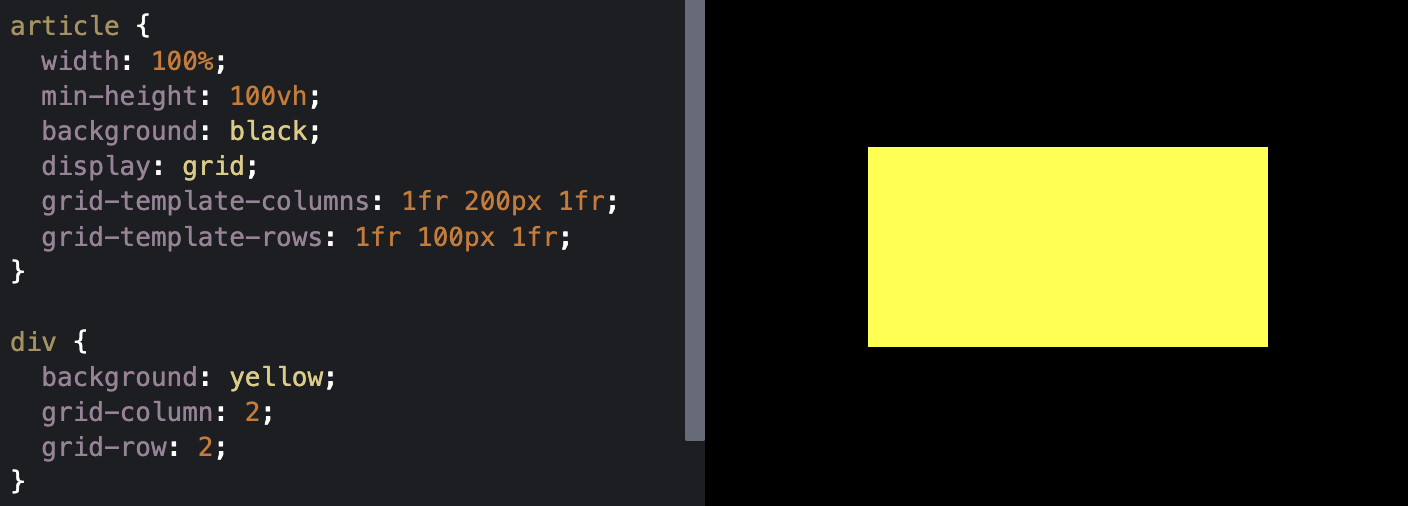
以下是我们的基本CSS:
article {
display: grid;
grid-template-columns: 1fr 200px 1fr;
grid-template-rows: 1fr 100px 1fr;
}
div {
background: yellow;
grid-column: 2;
grid-row: 2;
}
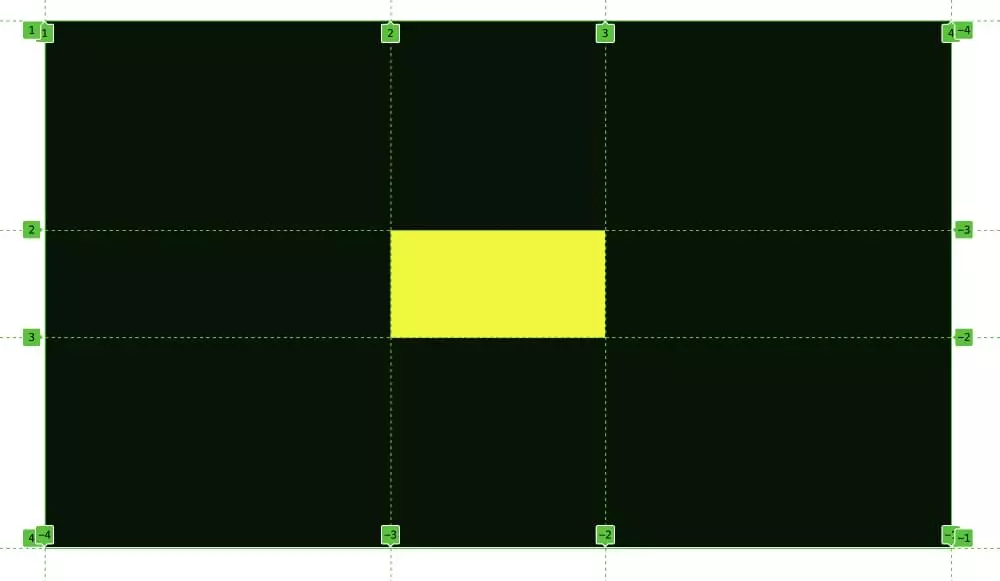
我们显式地布局了一个网格,中间有一个区域来放置我们的div。我们现在甚至不需要在div上设置尺寸,因为网格轨迹会处理这个问题。我们在网格的中间指定一个网格单元格,其宽度为200px,高度为100px,然后我们告诉div从第二条网格线和第二条行线开始。(默认情况下,它将仅跨到每个方向上的下一条轴网线。)div元素被很好地放置在其容器的中心,如下所示。

下图显示了位于其网格轨迹内的div。

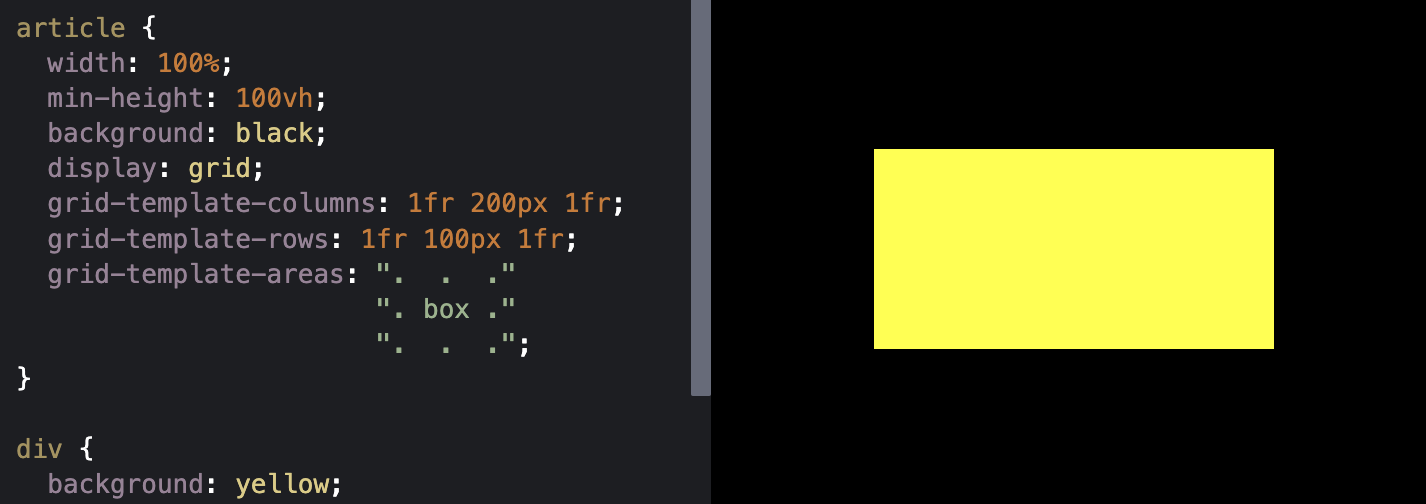
网格布局提供了各种不同的方法来实现这一结果。最后我们做与上面相同的事情,但这次为我们的div使用一个命名区域:
article {
display: grid;
grid-template-columns: 1fr 200px 1fr;
grid-template-rows: 1fr 100px 1fr;
grid-template-areas: ". . ."
". box ."
". . .";
}
div {
background: yellow;
grid-area: box;
}
在这里,我们设置一个名为grid-area的box,然后描述它应该位于网格上的什么位置,用一个简单的点(.)指定哪些网格单元格是空的。

这种布局方法的优点是,它可以很容易地将许多其他元素放置在我们想要的任何地方,这就是网格布局的强大之处。
结论
这些方法中的每一个都允许我们在容器中水平和垂直地居中一个div。place-self和margin: auto选项很好,因为它们直接应用于居中的元素,而不是其容器。但是本文中介绍的所有方法都是高效的,并且可以很好地完成这项工作。在各种场景中,我们可能希望将元素置于中心,因此拥有一系列工具来实现该目标非常重要。
在演示示例中,我们只是使用了一个空的div,但是当然我们可以向div添加内容,居中仍然有效。而且这些居中技术同样适用于div以外的元素。
最后
有兴趣的可以看看原文,可以在线体验不同颜色格式是如何工作的。看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~





