页面颜色怎么设置(3个步骤,教你提升界面质感)
编辑导语:用户在日常生活工作中会用到很多款App,在这些软件中,一个视觉体验非常好的界面能给用户带来更舒适的感觉,其中界面板块、UI设计都是很重要的一部分;本文作者分享了关于提升界面质感的几种方式,我们一起来了解一下。

哈喽,大家好。
今天想和大家聊聊用户体验五要素之一——表现层。表现层决定了我们界面上的信息能否很好地被用户感知,以达到产品/设计目标。
一个好的界面能够为用户提供有效的引导和舒适的感官体验,不会干扰或分散用户对“能完成目标的信息或功能”的注意力。

这里主要想和大家探讨的是“舒适的感官体验”,即我们怎么样让界面变得舒适好看。
相信很多朋友都有过这样的体验:看着 Dribbble 上的优秀案例临摹练习,觉得“我学会了”,但在实际项目中又觉得应用不上,无从下手;这是因为练习过程中缺少了系统性的思考,没有知其然并知其所以然。
因此,我们总结了一套提升界面质感的方法,并结合实际案例进行详解,希望能够对大家有所帮助。
01 第一步:看整体

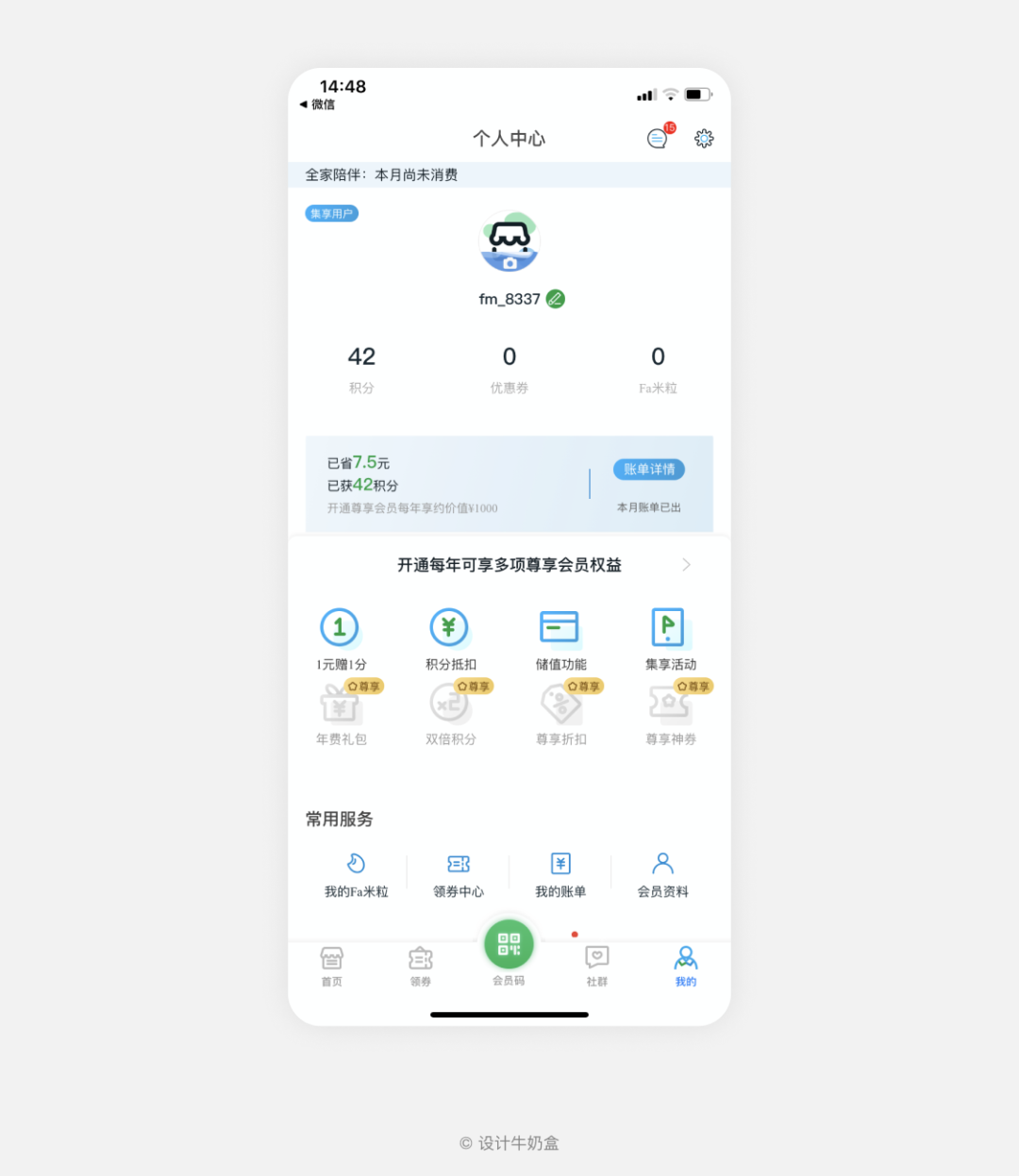
这是全家app个人中心的页面截图。中肯的说,页面不精致,甚至有些凌乱
首先来看页面的“骨骼”,即不同信息模块之间的布局。
先不看具体的细节,从整体上来说,主要是以下 2 点问题:

合理的页面布局是最基础也是最重要的,好的页面板式能够更好地传递页面信息,也是页面质感的基石。
只有在合理布局的前提下去提升页面精致度才是有效的,不然就是所谓“无效的视觉表现”。
令我们感到舒适的页面布局通常有以下几个特征:
1. 清晰的信息层级

一般来说,清晰的信息层级主要是指以下 2 点:
页面中不同模块之间的分割明确
模块内不同信息之间的层级清晰
我们在检查自己的设计方案要去看“不同楼层之间会不会混淆?”,“一级二级甚至三级之间的信息关系是否明确?”。
之前也分享过一些关于界面中区分信息层级的小技巧,有兴趣的同学可戳





